来自:衡庐科技-前端优化 发布时间:2017/1/9 17:02:55 浏览次数:
1.清理HTML文档
(1)恰当的放置CSS
<head>
<link href='https://yourwebsite.com/css/style.css' rell='stylesheet' type='text/css'>
</head>
(2)正确的放置javascript
不要把javascript放在head标签内或HTML文档上不,这样会阻塞HTML和CSS元素的加载过程,增加客户的等待时间,您可以将javascript放置在HTML底部来避免这些问题。
2.优化CSS性能
css,即级联样式表,能从html描述的能容生成专业而又整洁的文件
3.减少HTTP请求
消除任何影响访问者体验不好的成分。
.不必要的图片
.没用的JavaScript代码
.过度的css
.多余的插件
4.压缩css,js和HTML
5.实用预先获知
.链接预先获取
.DNS预先获取
.预先渲染
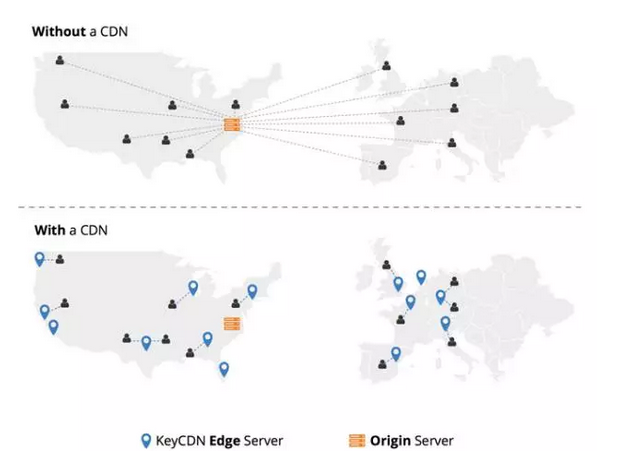
6.实用CDN和缓存提高速度
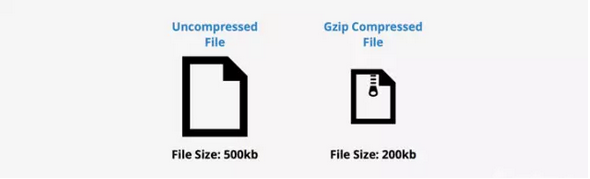
7.压缩文件
8.实用轻量级框架