来自: 发布时间:2019/10/14 10:52:11 浏览次数:
HTML基础便签和编译器
HTML 编辑器
新手可以使用Notepad++或者文本文档。
接下来我们将为大家演示如何使用Notepad++工具来创建 HTML 文件,其他两个工具操作步骤类似:
步骤 1: 新建 HTML 文件
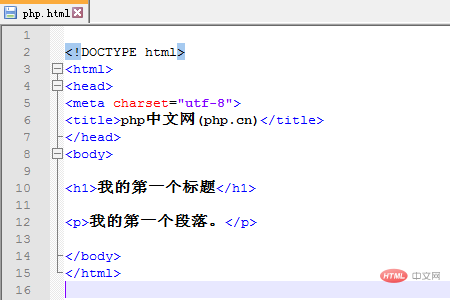
在 Notepad++ 安装完成后,选择" 文件(F)->新建(N) ",在新建的文件中输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>网页标签名字</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
步骤 2: 另存为 HTML 文件
然后选择" 文件(F)->另存为(A) ",文件名为 Text.html:
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。
在一个容易记忆的文件夹中保存这个文件,比如 html
步骤 3: 在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择"文件"菜单的"打开文件"命令,或者直接在文件夹中双击您的 HTML 文件,
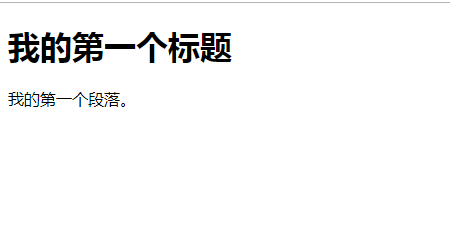
运行显示结果类似如下:
HTML 基础便签
HTML含义:
超文本标记语言;页面内可以包含图片,链接,甚至音乐,程序等非文字元素
HTML基本结构:
HTML文档标记:<html>
头标签:<head>
标题标签:<title>
页面元信息:<meta>,一般设置为utf-8
主题标记:<body>
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>这是我的第一个HTML页面</div>
</body>
</html>
显示如下: